Сейчас я расскажу Вам как сделать из обычной фотографии анимацию.
Для начала, я выбрала простенькую картинку на весеннюю тему- вот такой тюльпанчик.

Размер 150х150 как раз для нашего форума. Вот, что должно получиться у нас в конце урока.

Итак, приступим 
1. Для начала откроем нужную фотографию. Затем в панели меню ищем Окно-Анимация и ставим галочку. (window-animation для англоязычных фотошопов).
После этого у вас появится панелька снизу.
Вот как это выглядит:

На фото я обвела красным кнопочки создания нового слоя. Вам нужно сделать дубликат вашей картинки на новом слое и также дубликат первого кадра в панели анимации. Для этого нажимаете левой кнопкой на слое и тянете его на кнопочку которую я обвела. То-же повторяете и с анимацией.
2. Вот что должно получиться

Теперь мы выделим часть которую хотим сделать мигающей (можно сделать и всю картинку но это будет выглядеть не так эффектно и качественно.
Для выделения мы берем магнитное лассо, оно цепляется за края выделяемой вами части изображения и им удобно выделять объекты которые отличаются по цвету от фона. Я обвела его на картинке пункта 2. Можно, конечно, и обычным лассо выделить но, в данном случае, мне так удобнее.
3. Теперь, когда часть изображения выделена, переходим в меню вот сюда 
(изображение-коррекция- яркость\контрастность)
Появляется вот такое окошко, в нем я поставила яркость на 30 и контрастность на 15 (в дальнейшем можно экспериментировать как угодно)

4. А теперь самое главное. Нужно выставить соответствие кадров со слоями. Т.е. чтобы каждый кадр показывал свою картинку.
Для этого используется изображение человеческого глаза слева от слоя. При нажатии на него он скрывается=слой скрыт и появляется=слой видим.
Вот так это наглядно показываю

1й кадр= 1 слой видим (фон) а второй невидим

2й кадр= 2й слой видим(фон копия) а 1й невидим
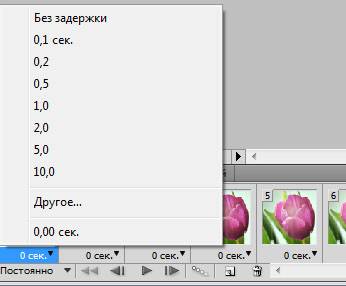
Это всё! Теперь по желанию можно выставить скорость смены кадров (под каждым кадром есть цифры, их можно выставить отдельно или выделив все кадры можно выставить на всех сразу). У меня стоит 0 секунд. Изображение моргает медленнее если выставить больше. Поэкспериментируйте.
5. Теперь вам нужно сохранить вашу анимацию в GIF формате, чтобы она работала. Для этого переходим в меню Файл- сохранить для Веб и устройств.
Появится вот такое окошко

Сверху справа должен быть выставлен параметр GIF. Также здесь можно подправить размер изображения (снизу справа "размер изображения" Ш-ширина, В-высота. По умолчанию они пропорциональны)
Сохраняем и пользуемся нашей анимашкой на радость себе и окружающим 

По этому принципу можно дальше работать с анимацией. Например добавлять на каждый слой новое фото и будет анимация с изменяющимися картинками. Или добавить текст.
Короче возможностей море! 
Если что-то будет непонятно- пишите, всё объясню. 


























 Marishka_Happy, спасибо
Marishka_Happy, спасибо